Thiết kế tương tác tốt là cung cấp sự phản hồi.
Mặc dù phản hồi tức thì từ ứng dụng hoặc website là điều tốt nhất, nhưng đôi lúc mẫu sản phẩm của bạn sẽ không hề tuân thủ những nguyên tắc về vận tốc. Phản hồi chậm hoàn toàn có thể do liên kết internet kém hoặc quy trình hoạt động giải trí hoàn toàn có thể mất nhiều thời hạn. Đối với những trường hợp như vậy, những nhà phong cách thiết kế phải trấn an người dùng rằng : Ứng dụng đang thao tác theo nhu yếu của họ và tiến trình thực tiễn vẫn đang hoạt động giải trí .
Nếu bạn không thể rút ngắn tiến trình, ít nhất bạn nên cố gắng làm cho sự chờ đợi dễ chịu đối với người dùng của mình.
Chỉ báo tiến trình chờ bằng hoạt ảnh là hình thức thông dụng nhất để cung ứng thực trạng mạng lưới hệ thống cho người dùng, khi có điều gì đó đang xảy ra hoặc đang tải. Nhưng hầu hết những chỉ số chờ trông có vẻ như nhàm chán, vì người phát minh sáng tạo mẫu sản phẩm chỉ sử dụng những chỉ báo tải mặc định ( bất kể hệ thống thiết kế nào ) .
 Trình tải vô hạn thông báo cho người dùng biết nội dung đang tải.
Trình tải vô hạn thông báo cho người dùng biết nội dung đang tải.
Ứng dụng thứ hai hiện nay trên thị trường sử dụng nó để thông báo cho người dùng về thời gian tải.
Chỉ báo tiến trình sáng tạo có thể làm giảm nhận thức của người dùng về thời gian. Nếu một ứng dụng cung cấp cho người dùng một điều gì đó thú vị để xem xét trong khi chờ đợi, nó sẽ làm cho người dùng ít chú ý hơn đến thời gian. Do đó, để đảm bảo mọi người không cảm thấy buồn chán trong khi chờ đợi, các nhà thiết kế cần tạo một điều thú vị cho người dùng.
Trong bài viết này, iDesing sẽ chia sẻ đến bạn mười ý tưởng thú vị về các chỉ báo tải.
Xem thêm: Cách chơi tài xỉu ku casino
1. Cuộc gặp gỡ
 ueno. sử dụng thời gian chờ để giới thiệu khách truy cập vào nhóm của họ.
ueno. sử dụng thời gian chờ để giới thiệu khách truy cập vào nhóm của họ.
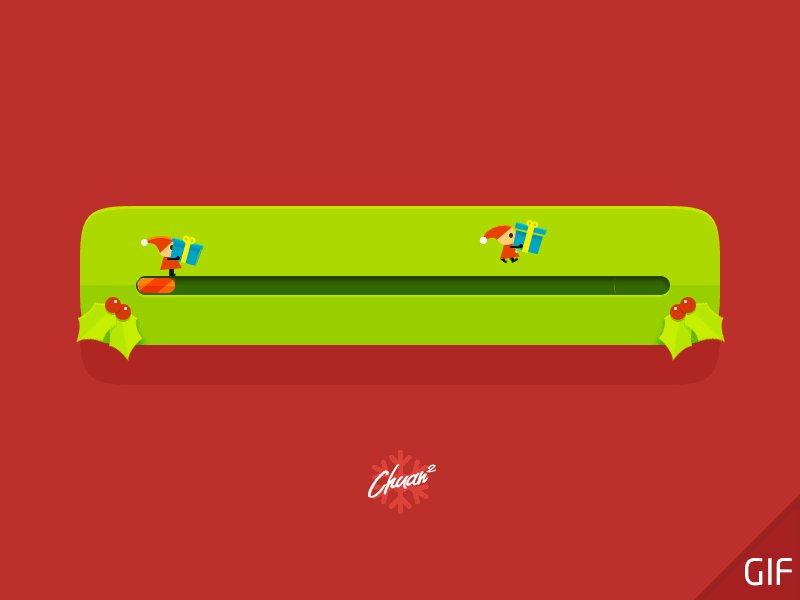
2. Tải quà Giáng sinh
 Có vẻ như một ứng dụng đang tải quà tặng. Hình ảnh: Chuan²
Có vẻ như một ứng dụng đang tải quà tặng. Hình ảnh: Chuan²
3. Chú mèo đáng yêu
 Thay vì sử dụng một vòng tải hệ thống, nhà thiết kế có thể sử dụng một điều gì đó tạo ra cảm xúc tích cực. Hình ảnh: Thomas Bogner
Thay vì sử dụng một vòng tải hệ thống, nhà thiết kế có thể sử dụng một điều gì đó tạo ra cảm xúc tích cực. Hình ảnh: Thomas Bogner
4. Xoắn ốc kép
 Hoạt ảnh tải này tạo ra hiệu ứng chuyển đổi 3D. Hình ảnh: Drew Endly
Hoạt ảnh tải này tạo ra hiệu ứng chuyển đổi 3D. Hình ảnh: Drew Endly
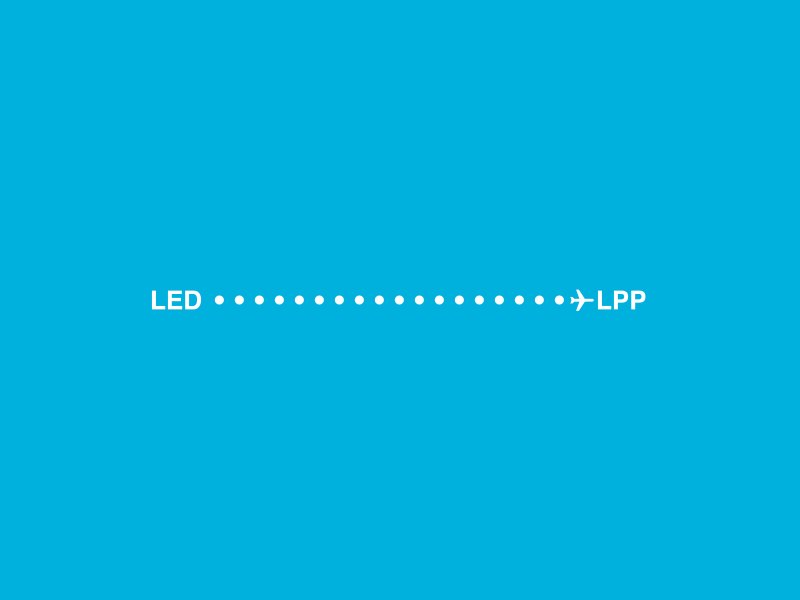
5. Tìm kiếm các chuyến bay tốt nhất
 Ngay sau khi người dùng chọn hành trình chuyến bay và nhấp vào nút ‘Tìm kiếm’, hoạt ảnh sẽ hiển thị một hoạt ảnh chuyến bay từ điểm đi đến điểm đến. Hình ảnh: Mark
Ngay sau khi người dùng chọn hành trình chuyến bay và nhấp vào nút ‘Tìm kiếm’, hoạt ảnh sẽ hiển thị một hoạt ảnh chuyến bay từ điểm đi đến điểm đến. Hình ảnh: Mark
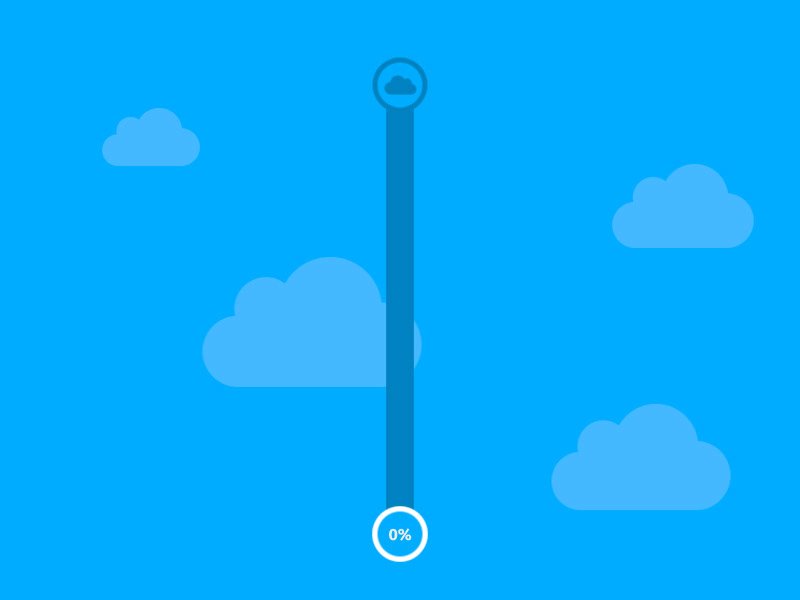
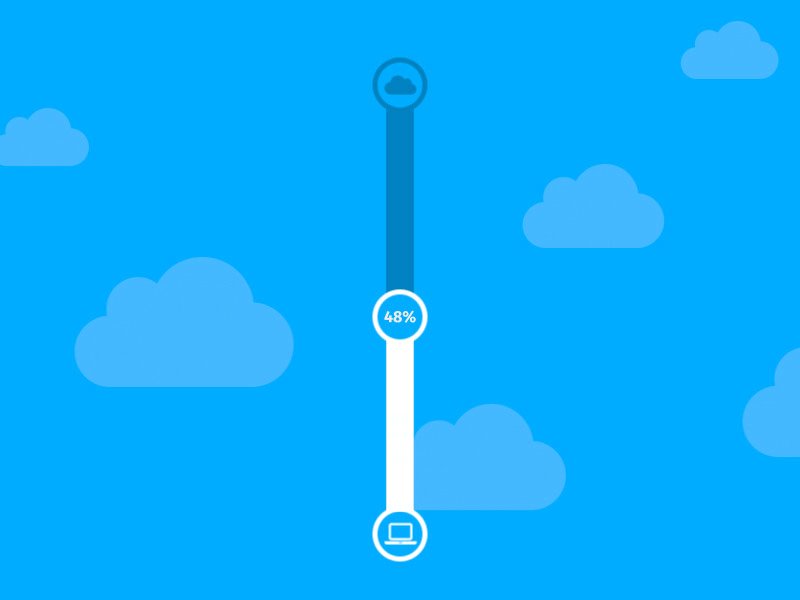
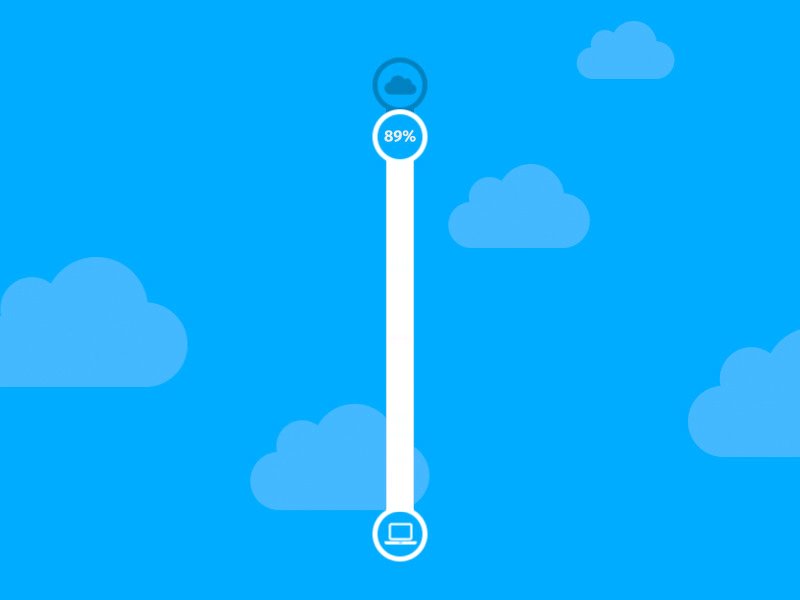
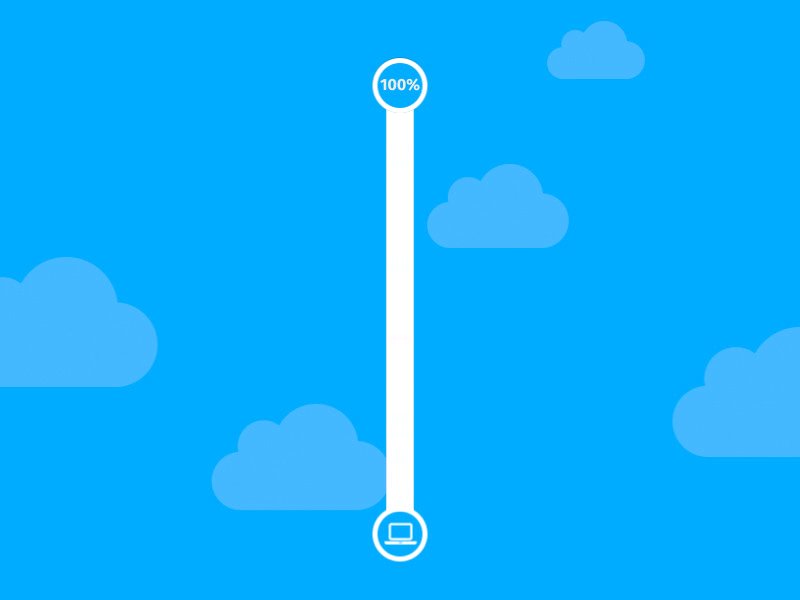
6. Lưu dữ liệu vào đám mây
 Chỉ báo tải này dựa trên phép ẩn dụ tải tệp lên đám mây. Hình ảnh: Ben Mettler
Chỉ báo tải này dựa trên phép ẩn dụ tải tệp lên đám mây. Hình ảnh: Ben Mettler
7. Làm cho quá trình tải trở nên sinh động
 Hoạt ảnh này làm cho quá trình tải trở nên thú vị.
Hoạt ảnh này làm cho quá trình tải trở nên thú vị.
Hình ảnh: xjw
8. Hoạt hình sinh động cho màn hình splash
 Màn hình splash được thiết kế đẹp mắt khi kết hợp với một hoạt ảnh sinh động, nó giúp các lập trình viên ứng dụng thêm một vài giây thời gian để tải xuống tất cả các dữ liệu cần thiết. Hình ảnh: Behance
Màn hình splash được thiết kế đẹp mắt khi kết hợp với một hoạt ảnh sinh động, nó giúp các lập trình viên ứng dụng thêm một vài giây thời gian để tải xuống tất cả các dữ liệu cần thiết. Hình ảnh: Behance
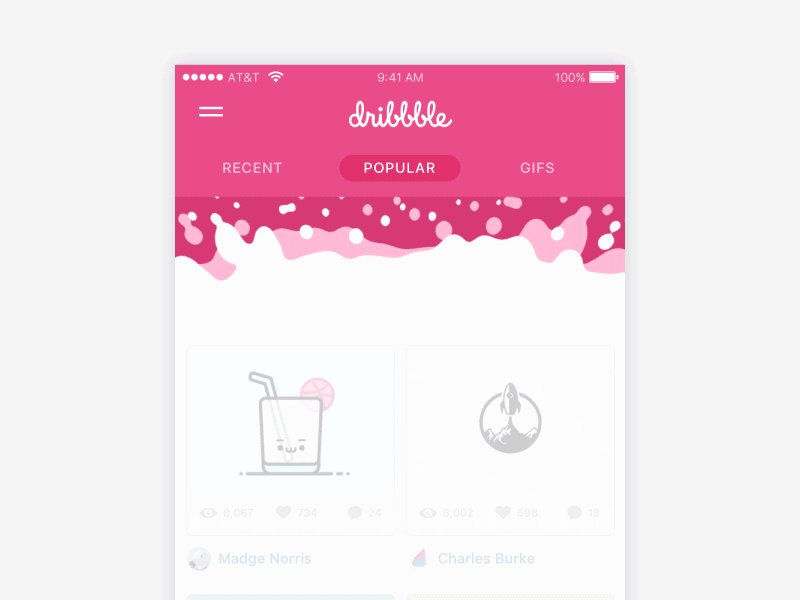
9. Hoạt ảnh làm mới dữ liệu
 Ảnh động kéo xuống để làm mới dữ liệu này có mục đích chức năng rõ ràng. Nó kết nối hai trạng thái – trước và sau khi cập nhật. Hình ảnh: Ramotion
Ảnh động kéo xuống để làm mới dữ liệu này có mục đích chức năng rõ ràng. Nó kết nối hai trạng thái – trước và sau khi cập nhật. Hình ảnh: Ramotion
10. Hoạt hình tải tệp lên
 Hoạt ảnh này là một ví dụ tuyệt vời về chuyển tiếp trạng thái một cách mượt mà. Dấu hiệu cuối cùng thông báo cho người dùng rằng hoạt động đã thành công. Hình ảnh: Eddy Gann
Hoạt ảnh này là một ví dụ tuyệt vời về chuyển tiếp trạng thái một cách mượt mà. Dấu hiệu cuối cùng thông báo cho người dùng rằng hoạt động đã thành công. Hình ảnh: Eddy Gann
Kết
Mặc dù toàn bộ những hiệu ứng nêu trên hoàn toàn có thể cải tổ thưởng thức người dùng, nhưng tốt hơn không nên quá lạm dụng chúng. Những gì trông vui tươi và đáng yêu lần tiên phong, hoàn toàn có thể sẽ tẻ nhạt và hoàn toàn có thể đoán trước sau 100 lần. Ngoài ra, hiệu ứng tải phát minh sáng tạo không hề xử lý được yếu tố thời hạn tải chậm. Khi người dùng nhìn thấy cùng một hiệu ứng tải nhiều lần, họ sẽ cho rằng thời hạn tải của ứng dụng đang rất chậm .
Biên tập : Thao Lee
Tác giả : Nick Babich